استفاده درست از تگ های هدینگ (H1,H2,H3,...)

به طور کل عنوان ها به کاربران و موتورهای جستجو در درک مطلب و خواندن محتوا کمک میکنند. به عنوان مثال با خواندن یک عنوان کاربر متوجه میشود که متن در مورد چه موضوعی هست و درک موضوع کلی متن ساده تر میشود. همچنین از عنوان ها برای نشان دادن این که کدام بخش محتوا مهم است و قسمت های مختلف متن چه ارتباطی با هم دارند نیز کمک میکند.
در این مقاله به بررسی تگ های عنوان پرداخته ایم و سعی کردیم سوالاتی مانند: تگ های h1 تا h6 چیست، تگ h1 چیست و اهمیت تگh1 در سئو را پاسخ دهیم. با ایلیاسیستم همراه باشید.
چرا از تگ های عنوان استفاده میکنیم؟
از عنوان ها برای نمایش ساختار متن استفاده کنید. عنوان ها نشانه های هستند که که کاربر را برای درک کلی یک متن کمک میکنند. از آنجایی که کاربران عنوان ها را به دقت میخوانند، پس ما باید آنها را دقیق انتخاب کنیم که محتوای کلی متن را برساند و کاربر را از محتوا متن آگاه سازد.
همانطور که می دانید تیترها یا عناوین داخلی متن از H1 تا H6 وجود دارند و هر کدام از آنها کاربرد بخصوصی در میان محتوا دارند.
در ادامه به بررسی تگ H1 تا H6 خواهیم پرداخت. در ابتدا به مهمترین تگ عنوان یعنی H1 میپردازیم.
تگ H1 چیست و چه کاربردی دارد؟
تگ های H به معنی HTML Headings Tags می باشند که معادل فارسی آنها تیتر میباشد.
به لحاظ نگارشی ما ملزم به استفاده از تیترها در محتوا هستیم زیرا با استفاده از آنها به محتوا نظم داده و توجه مخاطب را جلب میکنیم. همچنین کاربرد تیترها دادن اطلاعات خلاصه از محتوای مربوط به آن است. یعنی در واقع با تیتر، موضوع محتوای مربوط به آن را به مخاطب اعلام می کنیم.
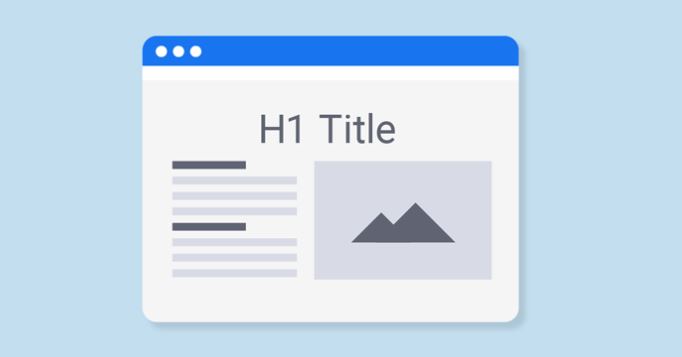
H1 عبارت عنوان اصلی یا عنوان شاخص مناسب ترین خواهد بود
در تصویر زیر جایگاه H1 بخوبی قابل مشاهده و قابل درک می باشد:
استفاده بیش از یک بار H1 در صفحه کار درستی نیست و علاوه بر ضعف ساختاری در بحث سئو و بهینه سازی وب سایت نیز تاثیر منفی خواهد داشت.
تشریح تاثیر تگ H1 در سئو سایت
یکسری استانداردها در وب وجود دارد که مانع فیزیکی برای عدم استفاده از آنها وجود ندارد.
برای مثال شما می توانید از H1 به دفعات نامحدودی در صفحات وب سایت خود استفاده نمایید اما قطعا اینکار اصولی نیست.
تگ H1 برای گوگل اهمیت بالایی دارد. در واقع با H1 به گوگل می گوییم موضوع محتوای ما چیست. می بایست مقدار H1 (تیتر شاخص محتوا) را به نحوی انتخاب نماییم که خصوصیات زیر را با خود داشته باشد:
- موضوع محتوا را بخوبی به مخاطب برساند
- نه خیلی کوتاه باشد و نه خیلی بلند
- از کلمات کلیدی در آن بصورت هوشمندانه ای استفاده شود
- مخاطب را به مطالعه محتوا ترغیب نماید
در ادامه بررسی تگ ها به بررسی تگ های H2 تا H6 می پردازیم.
تگ های عنوان H2 تا H6
این تگ های عناوین در واقع ارزش و درجه اهمیت عنوان ها رو می رسانند.
بیشتر شامل H1 , H2 , H3 , H4, H5 , H6 می باشند که به ترتیب از بالا به پایین (یعنی از H1 به H6) ارزش آنها کمتر می شود و گویای این مطلب هستند که تگ عنوان H1 بسیار مهم و تگ عنوان H6 از اهمیت کمتری برخوردار است.
آموزش انتخاب تگ عنوان مناسب
شما میتوانید طبق جدول زیر تگ های مناسب برای عنوان های خودتان را انتخاب کنید. همیشه این را در نظر داشته باشید که از بالا به پایین دارای اهمیت بیشتری هستند.
برای این که این تگ های عنوان ظاهر مناسبی هم داشته باشند شما باید در تنظیمات کدنویسی on-page سایت ویژگی های هر تگ را تعریف کنید. مثل اندازه فونت ، نوع فونت ، bold بودن و ...
ایجاد یک ساختار منطقی و مناسب با تگ های عنوان (H3، H2، H1 و ...)
شما میبایست برای هر صفحه تنها از یک تگ H1 استفاده نمایید و به وسیلۀ آن تیتر اصلی مطلب را مشخص نمایید.
برای مثال تیتر اصلی مطلبی که در حال خواندن آن هستید، "اصول اولیه استفاده از تگ های عنوان در سایت شما" میباشد. توجه داشته باشید که قرار نیست در این تیتر نام سایت شما قرار داده شود (مگر در صفحۀ اصلی) و باید موضوع صفحه مشخص شود.
بیایید یک فروشگاه اینترنتی را در نظر بگیریم. در این فروشگاه صفحاتی هستند که طبق دستهبندی محصولات را نمایش میدهند و صفحاتی هم هستند که اطلاعات یک محصول مشخص را به مخاطب ارائه میکنند.
در صفحۀ دستهبندی تیتر اصلی شما باید عنوان دسته را معرفی کند و در صفحه محصول هم نام محصول مورد نظر را.
بعد از تیتر اصلی به سراغ تگ H2 میرویم و از آن برای زیر تیترهای مطلب خود استفاده مینماییم. شما به کمک این تگ میتوانید بخشهای مهم مطلب خود را مشخص نمایید و به این ترتیب مطلب خود را برای مخاطبان و البته گوگل خواناتر کنید.
در نهایت هم تگهای H3 هستند که زیر تیترهای عناوین H2 به حساب میآیند. البته گاهی بد نیست که به جای تگ H2 هم از تگ H3 استفاده نمایید. یعنی وقتی که فکر میکنید یک قسمت از مطلب چندان اطلاعات مهمی را به مخاطب ارائه نمیدهد و لازم نیست بر روی آن تاکیید زیادی بشود، میتوانید از تگ H3 استفاده کنید.
یک اشتباه متداول در استفاده از تگهای تیتر
چیزی که ما بیشتر از هر چیز با آن مشکل داریم، آن زمانی است که آدمها از تگهای تیتر استفاده میکنند تا بخشهای مختلف وبسایت خود را زیباتر نمایند یا بر روی یک موضوع تاکیید نمایند.
برای مثال یک فراخوان تماس را (با این شماره تماس بگیرید...) با استفاده از تگ H1 یا H2 بروی وبسایت قرار میدهند تا توجه بیشتری جلب کند.
اینکار یک اشتباه بزرگ در طراحی محسوب میشود. به جای اینکار شما باید یک کلاس جدید برای نوشتۀ مورد نظر خود ایجاد کنید.
چرا که تگهای H1، H2 و ... توسط موتورهای جستجو شناسایی میشوند. این موضوع حتی در راهنمای خود گوگل برای افراد مبتدی در سئو هم مطرح شده است.
البته گاهی هم میبینیم که افراد یک پاراگراف کامل را به تگ H2 یا H3 مزین میکنند که البته بسیار هم مرسوم است. کاری که میتواند صدمۀ جدی به سئوی شما بزند.
تاثیر تگ های عنوان بر سئو وبسایت
در نهایت احتمالاً میپرسید که: استفاده از تیترها چه مزیتی برای سئوی وبسایت من دارد؟ شواهد نشان میدهد که تاثیر این کار نسبت به قبل کمتر شده است، اما تیترها هنوز هم به گوگل کمک میکنند که موضوعات اصلی را در مطالب طولانیتر تشخیص دهد و البته مطلب شما را به عنوان یک مطلب خوانا و معتبر شناسایی کند.
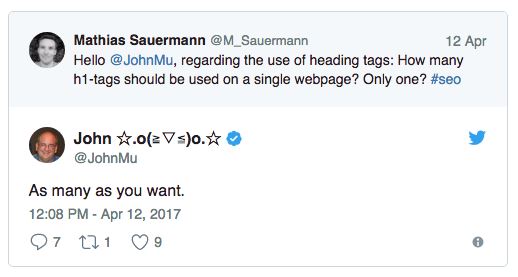
حتی بر اساس گفته مدیران گوگل هم شما میتوانید چندین تگ H1 استفاده کنید اما بر اساس تجربه و ساختار های کنونی این کار کاملا اشتباه است.
شکی نیست که راههای بهتری برای ایجاد یک سئوی خوب وجود دارد و لزوماً برای سئو به یک ساختار خوب برای مطالب نیاز ندارید.
اما اینکار وقت چندانی از شما نخواهد گرفت، میتواند تاثیری هر چند کوچک بر روی سئوی شما داشته باشد و در نهایت و مهمتر از هر چیز، مطالعۀ مطالب شما توسط کاربران را راحتتر کند.
آموزش بعدی : متادیسکریپشن چیست؟
آموزش قبلی : سئو داخلی یا OnPage چیست؟

هیچوقت فکر نمیکردم دنیای تولید محتوا مثل دنیای نویسندگی و نوشتن اینقدر جذاب باشه. من با کیبوردم میفروشم و این یعنی بازی دو سر برد. بیشتر از هر زمینه ای علاقه خیلی زیادی به فروشگاه اینترنتی و فروشگاه ساز دارم و همه تلاشمو میکنم که بهترین مطالب و در اختیارتون قرار بدم. خیلی هم منتظر انتقاداتتون هستم.