برای چه بستری چه عکسی مناسب است ؟

با سلام خدمت مخاطبان ایلیاسیستم با چهارمین مقاله از پنج مقاله روش های جستجو در خدمت شما هستیم.
در این مقاله به بخش های هفت تا یازده: (7-طراحی عکس برای چه بستری است
8-اصول طراحی برای سایت
9- اصول طراحی برای اینستاگرام
10- اصول طراحی برای تلگرام
11- اصول اندازه حجم)
از 18 بخش می پردازیم.
در این مقاله به این موضوع می پردازیم که، عکسی که میخواهیم طراحی کنیم برای چه بستری هست؟
مثلا برای تلگرام است یا برای اینستاگرام است یا... امروزه بسیار مهم است که تصویر را مناسب با بستر آن طراحی کنیم.
ما میخواهیم برای چه بستری طراحی کنیم؟
تا کنون ما کار های زیادی انجام داده ایم اما همه این فعالیت ها بصورتی پشت پرده کار بوده اند حال میخواهیم وارد مبحث طراحی و عکس برای بسترهای مختلف که میخواهید بحث کنیم
شما بایستی عکس هایی که برای وب سایتان طراحی میکنید خاص شما باشد و در سایر سایت های دیگر نباشد چرا که وقتی کاربری در بستر دیجیتال در حال جستجو است چند سایت را با یک محتوای یکسان نبیند و این نکته را بدانید شما با کپی پیس کردن در محتوای تصویری یا چه متنی خود را از سایز رقبا عقب می اندازید چرا که گوگل به سایت های امتیاز بیشتر میدهد که مطلب جدید را به بستر دیجیتال اضافه کردن نه که همان مطالب قبل را کپی کرده باشند.
تصویری که شما میخواهید در وب سایت بارگذاری کنید باید از قوانین و قواعدی سرچشمه بگیرد.
یک مسئله مهم این است که شما بیاید اندازه ای را برای قاب های تصاویرتان انتخاب کنید که استاندارد و اصولی باشد.
طراحی برای سایت
سایز قالب ها
برای نمونه من میخواهم قالبی داشته باشم به عرض 650 پیکسل آیا طول تصویر هر چه باشد خوب است؟
برای این که شما بتوانید ابعاد و اندازه هایتان را استاندارد شکل بدهید یک قانون طلایی وجود دارد به این شکل که شما عرض قالبتان را بر عدد 618/1 تقسیم کنید عدد بدست آمده طول مناسب شماست مانند زیر:
650÷1.618=401
سعی کنید قالبی را انتخاب کنید از لحاظ طراحی مخاطب را جذب کند و بتوانید آن را در یک صفحه نمایش ببیند نه این که برای تماشای یک تصویر نیاز به زوم یا بک زوم باشد.
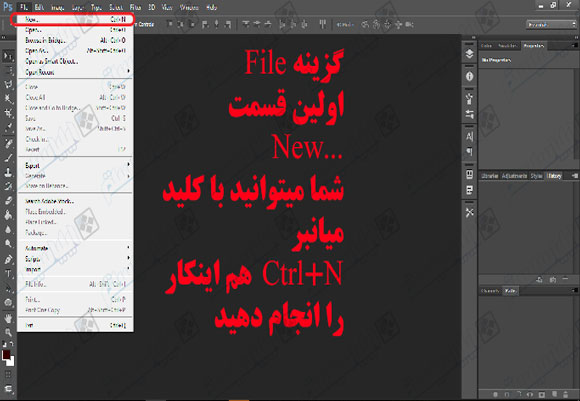
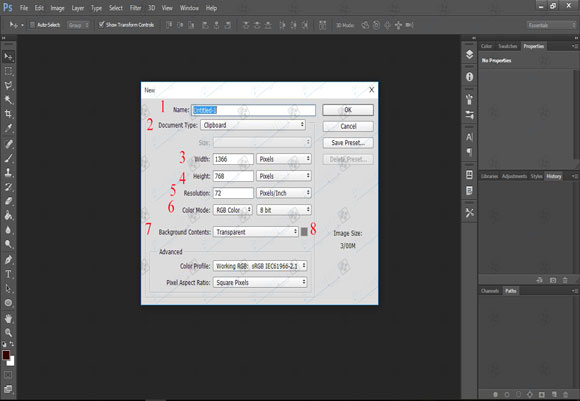
برای ایجاد یک قالب به اندازه های مدنظر شما کافیست در فتوشاپ شما از منوی بالا گزینه File را بزنید سپس اولین گزینه یعنی Newرا بزنید تصویر زیر برایتان می آید اندازه را مانند شکل وارد کنید البته با اصولی که گفتم


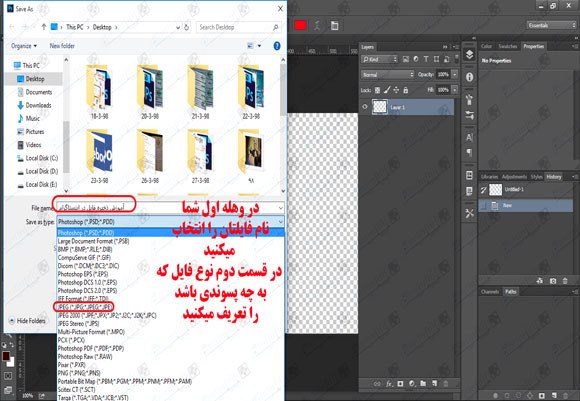
- شما نام قالبی که میخواهید ایجاد کنید را تایپ میکنید
- قالب برایتان به چه شکلی باشد برای مثال انتخاب سایز غذا A4
- در این قسمت عرض قالب را مشخص میکنید توجه داشته باشید کادر کناره این گزینه مشخص کردن واحد اندازه گیری آن است مثلا میخواهید به سانتیمتر باشد گزینه اش را انتخاب میکنید
- همانند قسمت 3 است با این تفاوت که طول قالب را تایین میکند
- رزولوشن قالب شما در این قسمت تعیین میشود شما برای طراحی در بایستی با کیفیت 300 پیکسیل کار کنید.
- در قسمت رنگ شما میتوانید انتخاب کنید که بر اساس RGB باشد یا که CMYK باشد، که برای چاپ مناسب است البته گزینه های دیگر را هم شامل میشود.
- قالب شما به چه رنگی باشد سفید باشد یا رنگ خاصی که مدنظرتان است.
- رنگ مدنظرتان را میتوانید انتخاب کنید.
فونت
اگر میخواهید در تصویرتان از نوشته یا متنی استفاده کنید بایستی دقت فراوانی در جمله نگارشیتان داشته باشد و با فونتی بنویسید که عام پسند باشد . بسنجید که چه نوع فونتی به قواره کارتان می آید یا نه
جذب کننده است یا بازدارنده
گرافیک
تصاویر باید رنگ و بوی از گرافیک ببرد تمام سایت های مطرح دنیا طراح های گرافیکی ساده دارند اما ساده از کنار طراحی نگذشته اند و هدفمند عمل کرده اند. برای بهتر نتیجه گرفتن مطالب پست هایتان سعی کنید مفهومی را در تصویر اول آن بشکلی ساده و زیبا به چشم مخاطب خود بکشید تا درصدی آمادگی دریافت مطالب شما برایش راحت تر شود.
طراحی برای اینستاگرام
دراول که باید در طراحی تصویرتان کمال دقت و حساست را بخرج دهید چرا که این شبکه یک شبکه تصویری و دیداری است و تمام توجه بر روی تصویری که شما طراحی کردید جلب میشود.
سعی کنید از هر شکل یا آیکونی که استفاده میکنید با کیفیت ترینش باشد که آخر خروجی مطلوبی داشته باشید.
عکس های اینستاگرام با توجه خاصیت وقالب های این شبکه باید به اندازه های مشخصی باشد که تصویر شما کاملاً و درست بتواند صیحیح نمایش داده شود.
این اندازه ها بدین تربیب است :
پست های مربعی : 1080*1080
پست های عمومی 1350*1080
پست های افقی : 1080*1920
لازم به ذکر است که برای استوری اندازه های بالا را جای X و Y عوض میشود مانند 1080*1350 در پست افقی
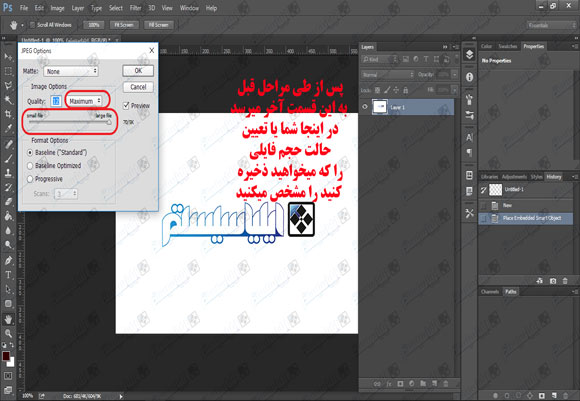
در اینستاگرام شما نیاز نیست از گزینه ی Save for web استفاده کنید اما فایل حجم کار شما بین 350 تا 450 کیلوبایت باشد مناسب است .
ذخیره ی این فایل بسیار آسان و راحت است فقط با مراحل آموزش ایلیاسیستم همراه باشید



فایلی که شما طراحی کردین با این ذخیره در اینستاگرام بارگذاری میشود.
تلگرام
حال شما میخواهید برای کانال تلگرامیتان عکسی را طراحی کنید طراحی برای تلگرام باید بصورتی باشد که شما تصویر مناسب و با کیفیت باشد و در تصویر یک متن که به عنوان تیتر باشد و چشم مخاطب را جذب خود کند بنویسید. در تصاویر تلگرام سعی کنید از قالب هایی استفاده کنید که از لحاظ باز شدن خوانا بودن مناسب باشد، مثلاً 1350*1080 قالب مناسبی است. لازم است بدانید برای این که برای افزایش سرعت لود عکس تصاویرتان را برای تلگرام save for web ذخیره کنید.
در طراحی برای هر بستر همیشه باید سایز قالب، حجم، ترکیبات رنگی، اصول کاری را رعایت کنید تا تصویر شما به هدفی که در فکر شماست گرایش پیدا کند.
اصول اندازه حجم
برای این شما بتوانید محتوایی تصویری را طراحی کنید که بتواند در سئو کمک کند باید حجم تصاویر به گونه ای باشد که در سرعت لود شدن سایت تداخلی ایجاد نکند
حال سوال این است که چگونه میتوانید حجم تصاویر را در عین این که کیفیت حفظ شود، حجمش کم شود
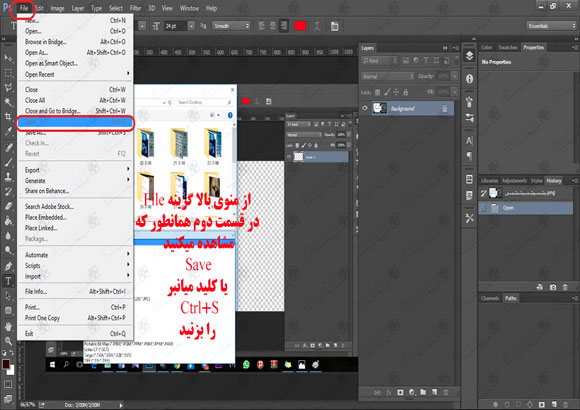
یکی از راه هایی که میتواند به ما کمک کند از طریق فتوشاپ است که شما فایلتان را Save for web بگیرید با این نوع سیو گرفتن شما میتوانید کیفیت تصویر را حفظ و حجمش را کم کنید save for web از چهار کلید تشکیل شده است که با گفتن همزمان آن ها انجام میشود
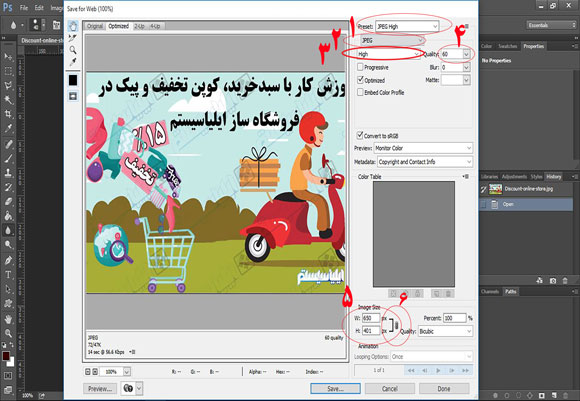
کلیدهای Ctrl+Alt+shift+S را گرفته به صفحه زیر منتقل میشوید

با گرفتن کلیدهایی که در بالا گفتم کادر بالا باز میشود
- برای تایین کردن نوع فایلتان هست که میتوانید JPG Hight بگذارید
- برای تایین کردن نوع پسوند فایلتان است که میخواهد JPG یا .PNG و یا GIF مشخص کنید
- نوع کیفیت را تایین میکنید
- درصد کیفیت را مشخص میکنید
- شما میتوانید در این قسمت ابعاد خروجی را تایین کنید لازم به ذکر است که اگر قسمت 6 متصل باشد طول و عرض باهم تغییر میکند اما اگر قسمت 6 متصل نباشد طول و عرض دلخواهتان را وارد میکنید
- ارتباط دهنده طول و عرض به تناسب
خاطرتان باشد در هنگام ذخیره کردن فایل نامی درخور فایل و به زبان انگلیسی درهمین قسمت بنویسید
امیدوارم که این آموزش ها برای شما مثمرثمر واقع شود و شما دوستان عزیز بتوانید براحتی از اطلاعات موجود در بستر فضای مجازی استفاده مفید را ببرید.
و بتوانید عکسی مناسب با بستر های مختلف در شبکه های اجتماعی برای آن طراحی کنید.
از دوستانی که نظر و پیشنهادی دارند خواهشمندم که در انتهای این مقاله از طریق راه های ارتباطی ما رو برای بهتر سازی هر چه بهتر یاری کنند.
مقاله بعدی از سلسله مقالات روش های جستجو: