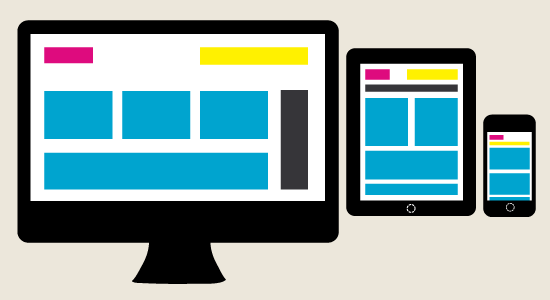
طراحی سایت واکنش گرا (responsive)
از آنجا که دنیای امروز، دنیای فناوری اطلاعات و ارتباطات است و تکنولوژی و اینترنت نقش مهمی را در زندگی روزمره ما ایفا میکند و همچنین دنیای موبایل های هوشمند، تبلت، لپ تاپ و ... رشد چشم گیری تاکنون داشته اند ، در نتیجه باید طیف وسیعی از کاربران که از دستگاه های مختلف با اندازه صفحه نمایش متفاوت وارد اینترنت میشوند را در نظر گرفت. و عملا تدبیری بیاندیشید که وب سایت شما با این دستگاه ها سازگار باشد، چرا که در غیر این صورت حجم گسترده ای از کاربران خود را از دست خواهید داد. در حال حاضر وب سایتهای اینترنتی در دو دسته بندی واکنش گرا(Responsive) و غیر واکنش گرا قرار دارند.سایت ریسپانسیو (responsive) سایتی است که اصطلاحا انعطاف پذیر است و با ابعاد و رزولوشن دستگاههای مختلف سازگاری کامل دارد بنابراین سایتی پتانسیل موفق شدن دارد که به روش ریسپانسیو طراحی شده باشدو به عبارتی تمام کاربران اینترنتی با هر دستگاهی بتوانند به راحتی از خدمات سایت شما بهره بگیرند.
تمام وب سایت هایی که در شرکت ایلیا سیستم طراحی میشوند، به طور کامل واکنش گرا هستند و در تمام دستگاه ها با انواع رزولوشن ها سازگار است.
در اینجا قصد دارم مزیت های یک سایت واکنش گرا (ریسپانسیو) را نسبت به سایت معمولی شرح دهم.
مزایای سایت های ریسپانسیو:

-پیشی گرفتن از دیگر رقبا
-افزایش کاربران بوسیله استفاده از تبلت و تلفن همراه
-انعطاف پذیری بالا
-کاهش هزینه ها
-افزایش ترافیک سایت
-بهبود رتبه سایت در گوگل به علت افزایش محدوده کاربران
-کاهش زمان طراحی سایت
-محبوبیت بیشتر در بین موتور های جستجو
تفاوت وب سایت های واکنش گرا و وب سایت های دارای نسخه موبایل سایت:

گوگل سایت هایی که به صورت ریسپانسیو(واکنش گرا) طراحی شده اند را به دیگر سایت ها ترجیح می دهد و توصیه می کند در طراحی وب سایت از تکنیک ریسپانسیو استفاده شود.
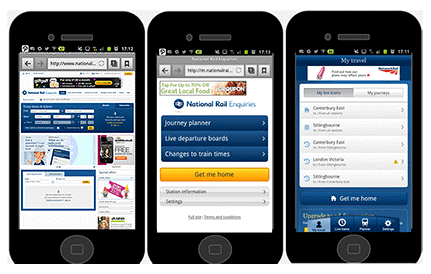
زمانی که شما سایت تان را به دو نسخه موبایلی و دسکتاپ تقسیم میکنید و برای هر کدام از آنها قالب جداگانه طراحی می کنید در این صورت آدرس اینترنتی سایت شما به دو بخش تقسیم میشود و شما دو آدرس اینترنتی دارید. در نتیجه گوگل به ناچار باید به ازای هر کدام از این دو نسخه (موبایل-دسکتاپ) سازماندهی و نشانه گذاری جداگانه انجام دهد که این عمل در سئوی وب سایت شما بسیار تاثیر منفی دارد.
اما زمانیکه قالب وب سایت خود را به صورت ریسپانسیو طراحی میکنید، سایت شما به صورت واحد یک url و همچنین یک قالب html دارد و همین یک قالب با تمام دستگاه ها سازگار است و نیاز به طراحی قالب های دیگری که با دستگاه های دیگر سازگار باشد نیست و این موضوع باعث میشود که گوگل راحتتر و سریع تر وب سایت شما را نشانه گذاری کند. علت اصلی پیشنهاد گوگل به طراحی سایت های واکنش گرا این است که تمام داده های وب سایت روی یک دامنه قرار میگیرند و این باعث راحتی کاربران و ارتباط بیشتر آنها با سایت شما خواهد شد.
امروزه تجربه کاربری (User Experience) یک فاکتور خیلی مهم در رتبه بندی سایت شما در گوگل میباشد و به همین دلیل طراحی ریسپانسیو وب سایت روی سئو تأثیر مثبت دارد.
اهمیت طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
علت اهمیت بالای سایت های ریسپانسیو و غیر ریسپانسیو این است که دیگر نیازی نیست که به ازای هر گجت در یک قالب جدا طراحی کرد.
طراحی سایت های واکنش گرا به این گونه است که شناور هستند و عرض صفحه، سایز متن ها، منو و ... در ابعاد متفاوت تغییر پیدا می کنند و به عبارتی سازگار با انواع سایزها هستند که این امر در جذب کاربران و بازدید کنندگان تاثیر بسزایی دارد.

به شما آموزش می دهیم چگونه کسب و کار اینترنتی خود را راه اندازی کنید و تا انتهای مسیر کنار شماییم. در قسمت نظرات همین پست چشم انتظار انتقادات و پیشنهادات شما برای بهترشدن خدمات خود هستیم
شرکت نرم افزاری ایلیاسیستم مجری تخصصی طراحی و توسعه نرم افزارهای تحت وب، طراحی سایت، طراحی فروشگاه اینترنتی طراحی اپلیکیشن موبایل، تولید محتوا و مشاوره دیجیتال مارکتینگ در مشهد