gtmetrix چیست و چه کاربردی دارد؟

چرا به GTMetrix نیاز داریم؟
همانطور که میدانید، سرعت بارگذاری سایت یک معیار اساسی در تعیین موفقیت سایت شما است. 47٪ کاربران انتظار دارند که در مدت زمان 2 ثانیه وب سایت بارگیری شود، و 40٪ از کاربران در صورت نیاز به بارگذاری بیش از 3 ثانیه وب سایت را ترک می کنند.
به همین دلیل باید در مورد سرعت سایت خود محتاط باشید. در چنین شرایطی، ابزاری که می تواند سرعت سایت شما را اندازه گیری کند و تغییرات آن را پیگیری کند، می تواند بسیار مفید باشد. اینجاست که GTMetrix به کار شما می آید و تجزیه و تحلیل عمیقی از سرعت بارگذاری سایت شما ارائه می دهد، و از امکانات خوب هر دو آنالیزور گوگل و یاهو استفاده می کند. این ابزار لیستی از مناطق مورد نیاز برای کار در اختیار شما قرار می دهد و مهمتر از همه، این ابزار برای استفاده بسیار آسان است. تمام کاری که شما باید انجام دهید این است که URL را در سایت قرار دهید.
تست سرعت GTMetrix به دو روش مؤثر قابل استفاده است:
1. می تواند برای تعیین عملکرد وب سایت شما از نظر سرعت بارگذاری مورد استفاده قرار گیرد.
2. همچنین می تواند برای نظارت مداوم بر عملکرد سایت شما مورد استفاده قرار گیرد.
بیایید مروری سریع در مورد چگونگی استفاده از GTMetrix برای تست سرعت وب سایت خود داشته باشیم.
در این آموزش گام به گام با شما قدم خواهیم زد و سرعت صفحه hostinger-tutorials.com را در پارامترهای مختلف آنالیز خواهیم کرد.
در وب سایت تست ما، وردپرس نصب شده است و قالب رایگان وردپرس را اجرا می کند.
نحوه استفاده از GTMetrix:

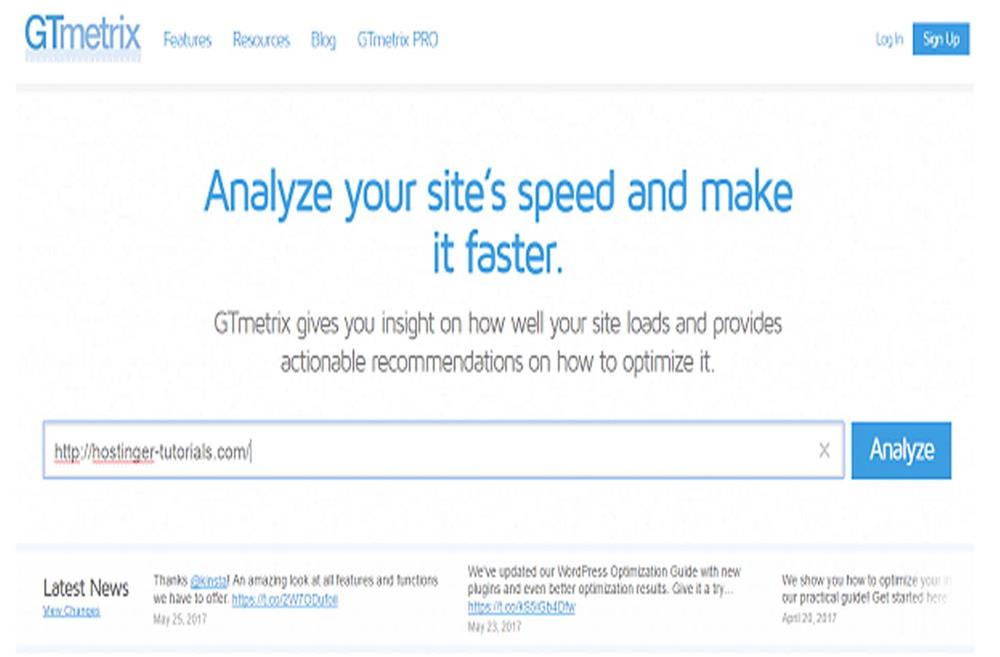
اولین قدم در کار با این ابزار ، قرار دادن URL برای تجزیه و تحلیل است. درست روی داشبورد، یک جعبه جستجو به شما ارائه می شود که می گوید، URL را برای تجزیه و تحلیل وارد کنید. اینجاست که باید URL یک وب سایت خاص را بچسبانید و مراحل را شروع کنید. بعد روی Analyze کلیک کنید.
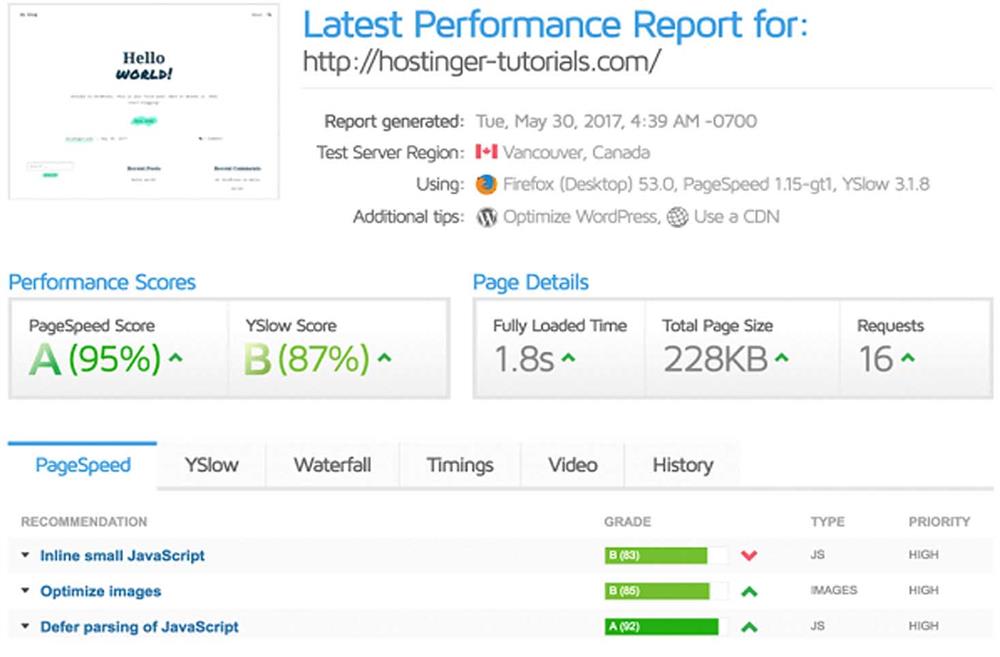
به محض کلیک بر روی دکمه، ابزار شروع به تجزیه و تحلیل وب سایت شما می کند و در نهایت شما را به صفحه ای با نتایج تجزیه و تحلیل هدایت می کند. این شامل نتایج صفحه Google Speed، امتیاز YSlow، زمان بارگذاری، اندازه صفحه و موارد مشابه است. آنچه در زیر می آید مجموعه ای از توصیه هایی است که می تواند برای سایت شما مفید باشد.
اما نکته مهم اینجاست که به یاد داشته باشید، که اینها فقط پیشنهادات عمومی بوده و متناسب با نیاز وب سایت شما طراحی نشده اند. هدف در این مرحله بهینه سازی نمرات در بالای صفحه است.

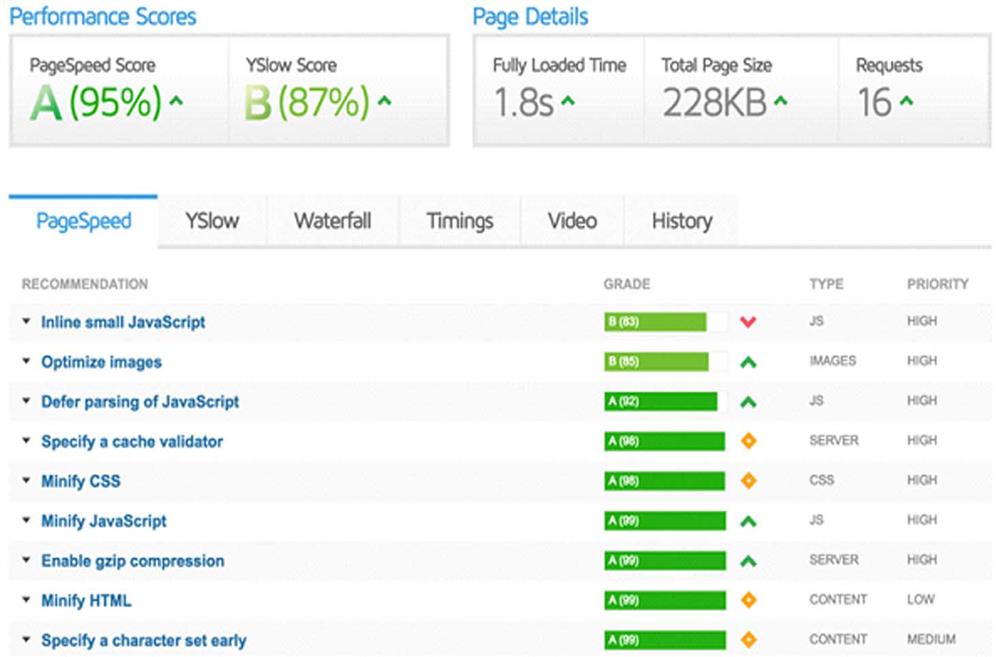
این همان چیزی است که صفحه نتایج ابزار به نظر می رسد. درک این نکته بسیار مهم است، که هر یک از برگه ها به منظور افزایش سرعت وب سایت شما ضروری است.
با این حال، تجزیه و تحلیل نتایج نیز یکی از مؤلفه های مهم این روش است. زیرا فقط وقتی می توانید روی مولفه ها کار کنید که معنای واقعی پارامترهای مختلفی را که در آزمون بررسی شده اند بدانید. بگذارید برخی از جزئیات ارائه شده در گزارش نتایج تحلیل را مرور کنیم.
Page speed:

اولین صفحه PageSpeed است. همانطور که مشاهده می کنید، hostinger-tutorials.com دارای امتیاز PageSpeed 95٪ است. با این حال، اگر PageSpeed وب سایت شما علامت گذاری ندارد، تعدادی توصیه ارائه شده است که با کار بر روی آنها، می توانید سرعت وب سایت خود را تقویت کنید. بهینه سازی HTML ، به حداقل رساندن CSS ، بهینه سازی تصاویر چند توصیه ای است که می توانید روی آن کار کنید.
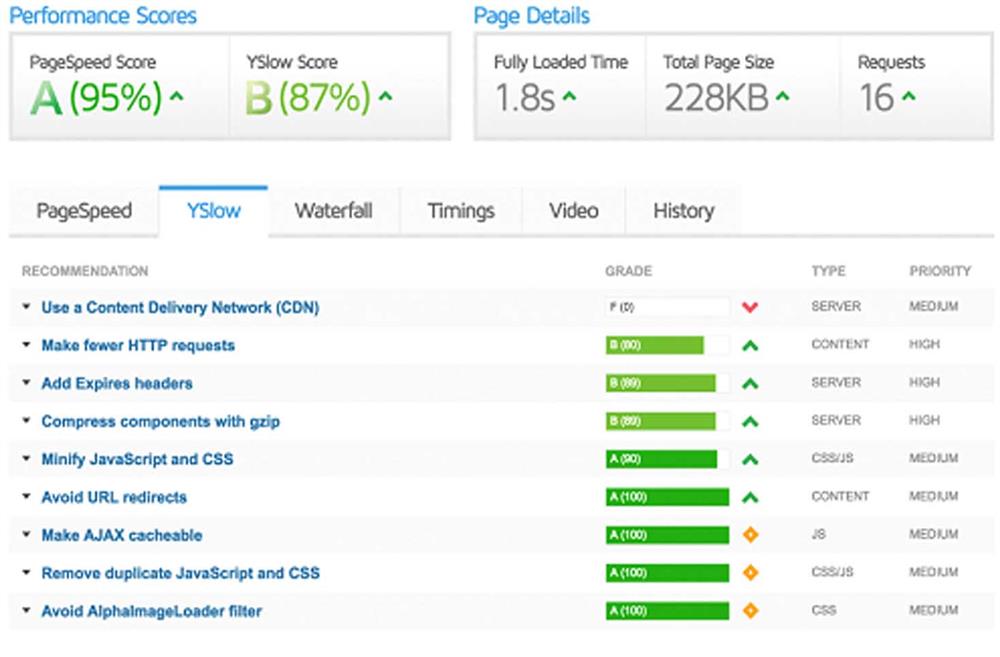
YSlow:

YSlow دسته بعدی نتایج است. مشابه با Google Page Speed Insights آزمون YSlow نشانگر مناطق اصلی کند بودن وب سایت شما است. این برگه پیشنهادهایی را برای بهبود عملکرد صفحه شما ارائه می دهد و علاوه بر جمع بندی اجزای مختلف صفحه، می توانید آمار دقیق مربوط به صفحه را نیز مشاهده کنید. تعجب نکنید که نتایج متفاوت از Google Page Speed Insights هستند، YSlow از معیارهای مختلفی برای بررسی سرعت وب سایت استفاده می کند.
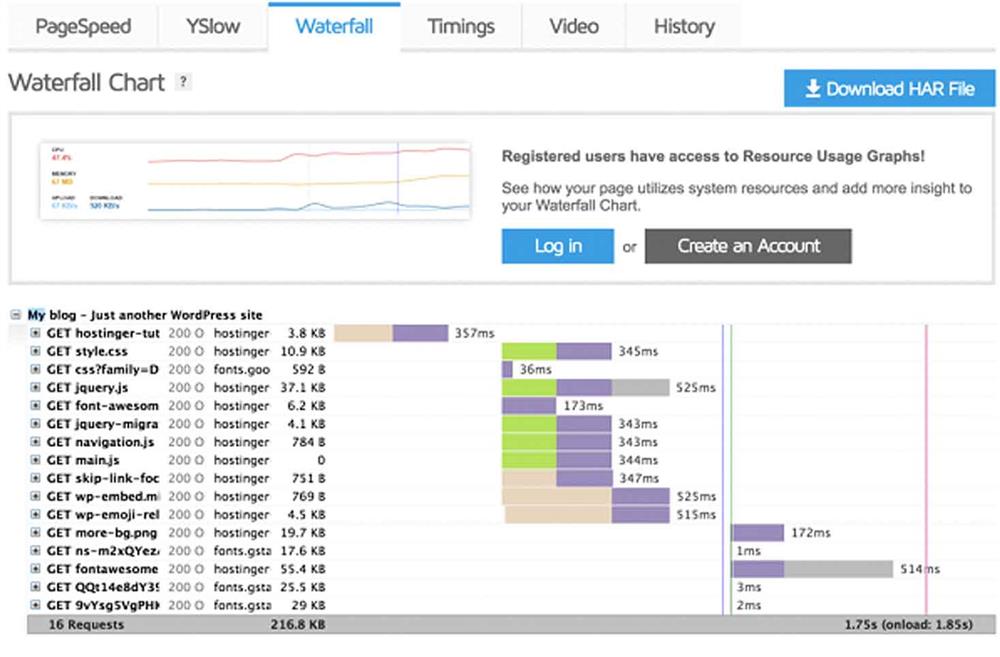
Waterfall:

گزینه سوم در دسترس ما آبشار است. بگذارید ما در این امر به شما کمک کنیم. در اصل شما می خواهید برخی از نوارهای بنفش را در صفحه دریافت کنید. این اساساً ایده ای را برای زمان انتظار برای به پایان رساندن درخواست به شما می دهد. زمان بندی در ثانیه نیز در کنار میله های بنفش ذکر شده است. هنگامی که مکان نما خود را روی GET قرار دهید، لینکهای مشخصی به منابع مشاهده خواهید کرد که ممکن است بیشتر از زمان معمول زمان ببرد. بنابراین، این به شما کمک می کند تا وب سایت خود را به صورت عمیق بررسی کنید و در مورد منابعی که برای بارگیری بیشتر از زمان معمول زمان می برد، به شما ایده و راهکار های واضحی می دهد.
Timings:
قسمت تایم، نتایج پیشرفته از جمله مدت زمان بارگذاری صفحه را نشان می دهد. این صفحه می تواند به شما زمان تغییر مسیر، زمان اتصال، زمان بارگذاری پس زمینه، TTFB ،DOM ،First Paint و موارد مشابه را نشان دهد.
video:
این قسمت یک ویدیو از کل مراحل آزمایش را به شما می دهد. به عنوان مثال، می توانید ویدئویی از گزارش صفحه خود تهیه کرده و بعداً آن را بررسی کنید تا متوجه مشکلات در این روند شوید. برای داشتن یک تحلیل کامل، سرعت پخش را می توان چهار برابر مقدار اصلی کاهش داد.
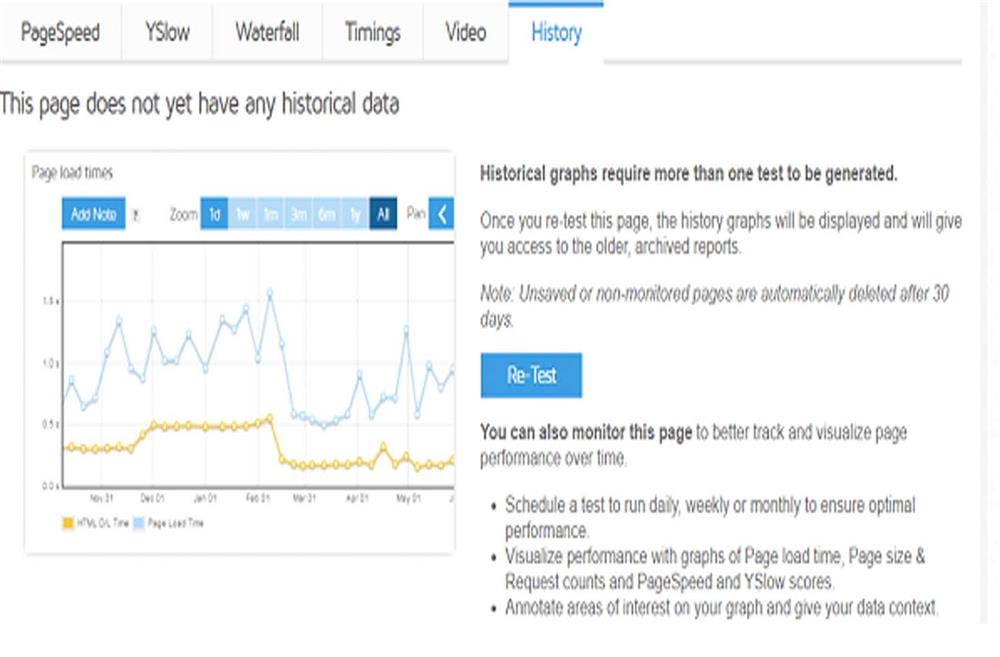
history:

همانطور که از نام آن پیداست، این مجموعه اطلاعات مربوط به سرعت بارگذاری صفحه، تعداد درخواست ها، نمرات YSlow و موارد مشابه است. اگر با GTMetrix حساب کاربری ندارید، تنها 30 روز به سابقه سایت دسترسی خواهید داشت.
پس از اتمام نتایج چه کار می کنید؟
سعی کنید نمرات خود را بهبود بخشید؛ GTmetrix در اینجا می تواند کمک زیادی به انجام اصلاحات کند. اگر مبتدی هستید، می توانید از ابزار برای نظارت بر تغییرات خود استفاده کنید. این داده ها می توانند با استفاده از نمودارهای تاریخی، اندازه گیری و تجزیه و تحلیل شوند. این آموزش ها به شما کمک می کنند تا با بهینه سازی سرعت وب سایت شروع کنید:
- تجزیه پارامتر جاوا اسکریپت در وردپرس را به تعویق بیندازید
- بهبود عملکرد وب سایت - ارائه تصاویر مقیاس پذیر
- بهبود عملکرد وب سایت - استفاده از شبکه تحویل محتوا (CDN)
- افزونه WP Super Cache Caching را در وردپرس نصب و پیکربندی کنید
- رشته های Query را از JavaScript و CSS حذف کنید
نتیجه گیری:
GTMetrix ابزاری ساده برای استفاده است و در مورد پارامترهای مختلف مربوط به سرعت وب سایت، دید خوبی به شما می دهد. اکیداً توصیه می شود که به طور مرتب وب سایت خود را تجزیه و تحلیل کنید، و به خصوص پس از فرآیندهای سنگین توسعه، از بارگذاری سریع آن اطمینان حاصل کنید.
ما در مقاله (چهار گام کاربردی و مهم برای بالابردن امتیاز GTMetrix) چهار اقدام بسیار مهم برای بهبود امتیاز شما در این سایت ارائه داده ایم،
شما می توانید با انجام آن چهار گام به طور محسوسی افزایش امتیاز خود را ببینید.
امیدواریم که آموزش فوق، به شما در تست سرعت وب سایت کمک کند. با این حال، اگر سؤالی یا نظری دارید میتوانید آن را در نظرات به ما اطلاع دهید.

دانشجو مهندسی صنایع دانشگاه فردوسی هستم. فعال در حوزه های دیجیتال مارکتینگ، سئو و تولید محتوا